Making Gantry 5 more user friendly has been a core focus of the RocketTheme development team. Our goal from day one has been not only to make Gantry faster to navigate through, but to do so while adding control and enhancing ease of use.
This meant reimagining how its users interact with the administrator. Instead of having a field where you would manually type the label of a FontAwesome icon, we created an interactive chooser with preview-on-hover and real-time filtering to make it easy not only to select your icon of choice, but to find one that meets your specific needs.
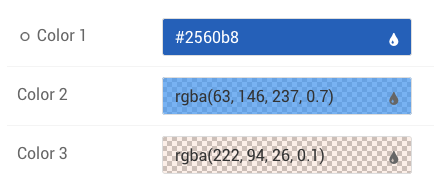
When it came to colors, we wanted to take what we started with Gantry 4’s Color Picker and take it leaps further by adding an array of features that make it easy to do things like set a different opacity level or refine the hue, saturation, brightness, and more from visually interactive tools.
Fonts are also another area where hassle has long been prevalent. If you wanted to change a font, you would likely find yourself opening multiple browser tabs so you could not only access the backend of Gantry, but find visual examples of the font you want to use.
This has been solved in Gantry 5 because you can not only see examples of hundreds of fonts accessible through Google’s Font Index, but to filter through them and even type out your own phrase and see them rendered in real-time.
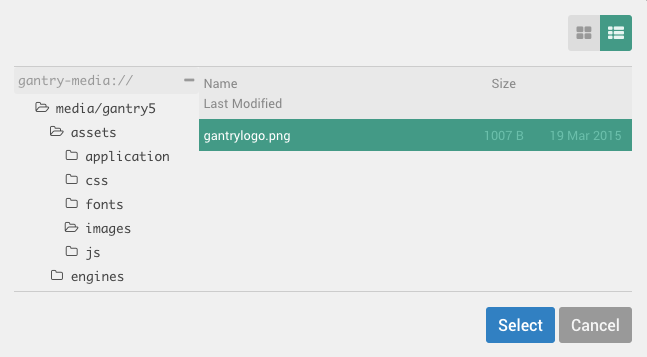
Gantry 5’s File, Image, and Video pickers are a great way to quickly find and apply the file you need. Want to quickly add that featured image to a Particle? No problem, navigating your image files is a breeze in Gantry 5.
In this article, we’ll touch on some of these features, and how they can make life easier for the Web developer and their clients.
Font Picker

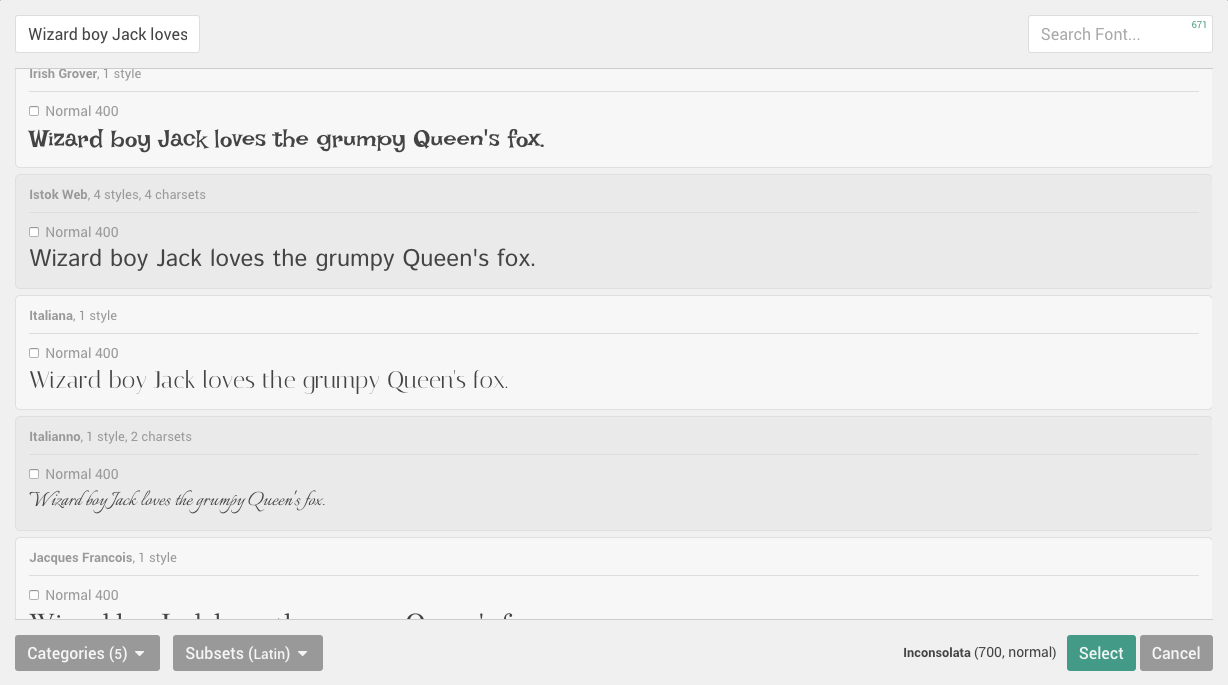
The Font Picker makes it easy to quickly choose fonts in Particles. The picker itself pops up when you click a special field in the backend that gives you the ability to set a font for a Particle, or even for the theme itself.
Upon clicking the font icon to the right of the Font Picker field, a popup appears that enables you to type a phrase and see it presented in over 670 different fonts from the Google Font library.

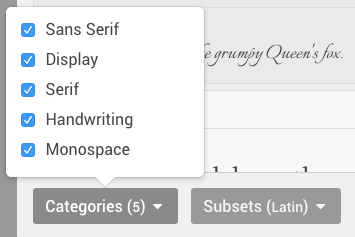
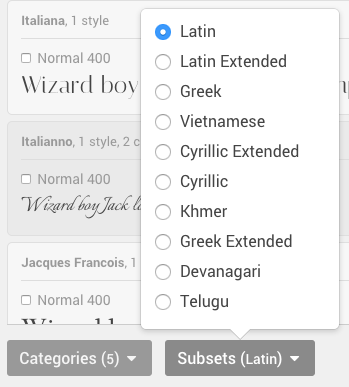
To make life a little easier, you can filter these results by Category and Subset, as well as search for a specific font using the search tool in the upper-right corner of the popup.

This is a very quick and easy way to not only get a preview of what a block of text might look like with a different font, but to apply that font to your page by simply choosing it and hitting Select.
Color Picker

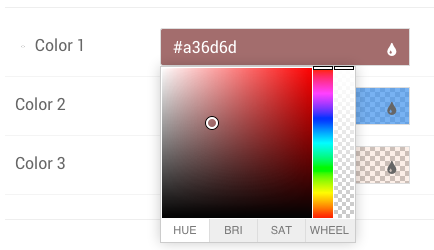
Gantry 5 features a brand new Color Picker. This picker includes four useful tools, Hue, Brightness, Saturation, and a Color Wheel.
Just click the field (which appears with the currently-set color as its background) and a popup will appear with everything you need to not only set the color, but its transparency and saturation levels as well.

Icon Picker
![]()
Gantry 5 has support for Font Awesome’s growing font library built right in to its core. This means that anyone using a Gantry-powered template will have the ability to use any of these incredible vector fonts anywhere on your page.
These serve as lightweight alternatives to image files, can add a visual element to a menu option or an eye-catching accent to a block of text.
Gantry 5’s powerful Icon Picker makes choosing an icon easier than ever. Clicking the icon on the right-hand side of the field loads a popup that presents you with a library of icons to choose from.
![]()
Move your mouse cursor over the icon for a quick zoom, set a fixed or relative width, add a spinning animation, choose a size, and rotate it as you need with easily-selectable options available along the top of the popup.
Not finding what you need right away? There’s a search field in the upper-left corner that will help you sort through the nearly 600 available options.
File, Image, and Video Pickers

Gantry 5’s file, image, and video pickers are a quick way to find and choose a file to apply to your Particle.
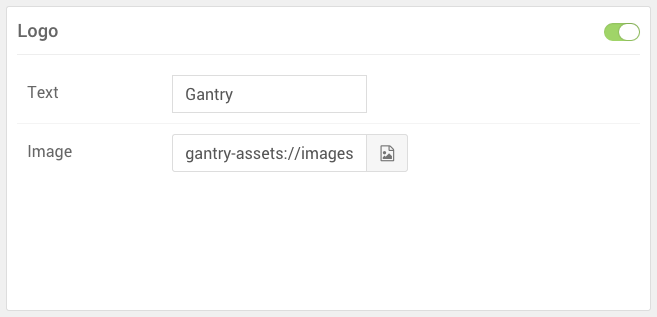
Whether you’re adding an image that you would like to serve as your logo, or linking up a video file for the Particle’s built-in video player, Gantry 5 has you covered.

Files can be viewed in either a grid or detailed layout. The file link is automatically based on Gantry 5’s streams system, which dramatically simplifies file linking.
These are just some of the many tools available to users in the backend of the upcoming Gantry 5 framework.